End to end checkout API flow

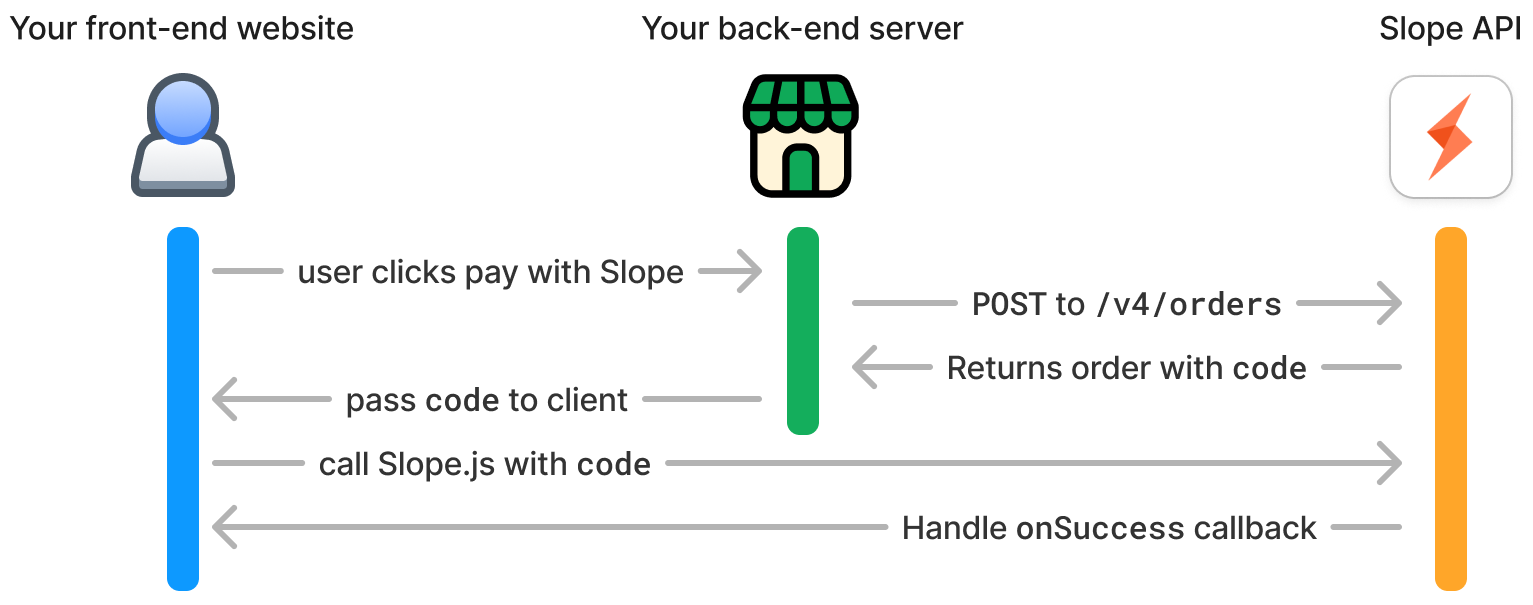
Timeline of checkout API flow
Step 1: Create an order via Slope backend API
POST https://api.slopepay.com/v4/orders HTTP/1.1Example JSON request body
{
"total": 1000,
"currency": "usd",
"externalId": "your-external-id-goes-here",
"items": [
{
"sku": "CL-SOCKS-2",
"unitPrice": 500,
"quantity": 2,
"price": 1000,
"name": "Slope Socks"
}
]
}Example JSON response body
{
"id": "ord_2gnavLdd6NEZyHIaUFVTd3iZlKt",
"externalId": "1.a8g78yu0hf",
"customerId": null,
"number": "81949511",
"checkoutCode": "ord_2gnavLdd6NEZyHIaUFVTd3iZlKt:mch_28MUznjnlW0lOZTIuRnuss4pU2i:a6f609b2ebfd",
"checkoutUrl": "https://checkout.sandbox.slope.so/pay?code=ord_2gnavLdd6NEZyHIaUFVTd3iZlKt%3Amch_28MUznjnlW0lOZTIuRnuss4pU2i%3Aa6f609b2ebfd",
"total": 1000,
"status": "approved",
"finalizedAt": null,
"openedAt": null,
"currency": "usd"
}Step 2: Open the Slope checkout widget for the user to complete
Using the checkoutCode from Step 1, initialize Slope's widget. On the front-end:
<!-- embed Slope.js library -->
<script src="https://checkout.slopepay.com/slope.min.js"></script>
<script type="text/javascript">
function openSlope() {
window.SlopeJs.start({
code: "<CHECKOUT_CODE_HERE>",
onSuccess: () => {
console.log('user completed checkout');
}
});
}
</script>
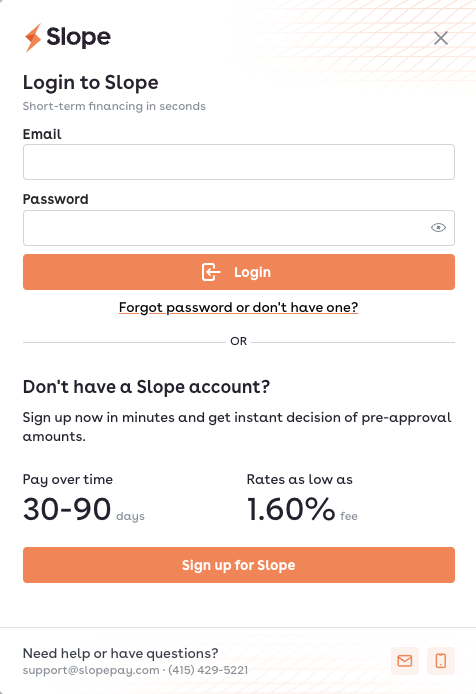
<button onclick="openSlope()">Pay with Slope</button>Full reference here. This opens the Slope checkout widget (pictured below) for user to complete

Step 3: Finalize the order via Slope API
Finalize the order once you have confirmed the order is ready. This will release the order payout to your account via ACH.
POST https://api.slope.so/v4/orders/{{ORDER_ID}}/finalize HTTP/1.1Updated 5 months ago