Low-code redirect flow
Purpose
The purpose of the simple checkout flow is for merchants that are looking to quickly pilot Slope checkout on their website with minimal developer effort. This API requires limited front-end Javascript code and can also be used to support mobile apps that need a full page redirect flow.
Slope can be custom-branded
Slope is able to brand the checkout this flow to suit your business's branding. If you'd like to see a sample of this please reach out to our team who will be able to get you a sample within two business days.

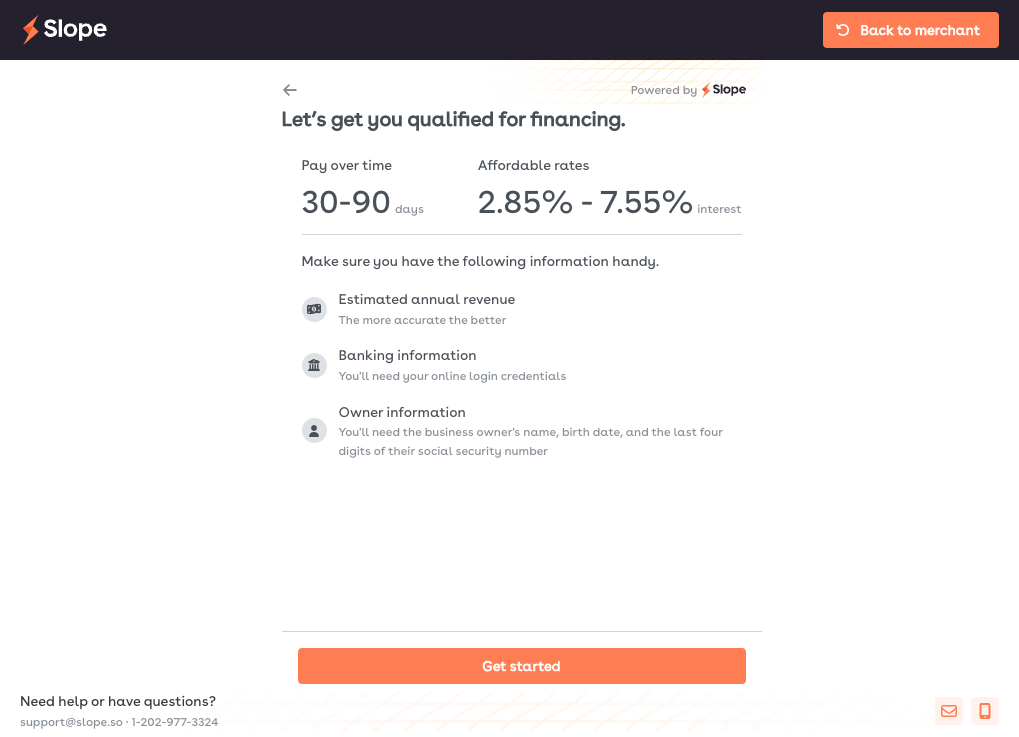
Example of the full page redirect flow checkout experience
Steps
Step 1: Display "Pay with Slope" button
Display a "Pay with Slope" button on your website that visits a backend page of your app.
Step 2: UsecheckoutUrl from POST /v4/orders`:
checkoutUrl from POST /v4/orders`:When creating an order, you'll see checkoutUrl in the HTTP body JSON response. This contains a basic URL without any additional options
{
"checkoutUrl": "https://checkout.slopepay.com/pay?code=XXX",
"checkoutCode": "CHECKOUT_CODE_HERE",
"id": "ord_test123",
// ... other order fields
}Step 3: (Optional) add additional query params
You may add additional query params to the checkoutUrl to customize the experience. Note: do not remove the code param or any other params provided by the Slope API. Below are available options you may choose to add:
| URL query param | type | description |
|---|---|---|
successUrl | string | The return URL after successful checkout |
cancelUrl | string | The return URL for canceling checkout |
Encode query paramsBe sure to escape your query params so they are encoded correctly. For example, if your
successUrlishttps://example.com/completethen your full URL would behttps://checkout.slopepay.com/pay?code=XXX&successUrl=https%3A%2F%2Fexample.com%2Fcomplete
Step 4: Redirect customer to checkoutUrl
checkoutUrlPerform a standard HTTP redirect to checkoutUrl. Either by sending HTTP 302 Header Location or on the front-end using window.location.href=checkoutUrl
Customers will be shown a full page checkout experience to pay for their order.
Step 5: Handle redirect callbacks to your website
Upon a successful checkout or return back to your website, you'll want to handle relevant information for that customer. We will automatically append URL params:
| GET Param | What |
|---|---|
slopeExternalId | The merchant supplied externalId for the order |
slopeOrderId | The orderId for this checkout |
slopeCustomerId | The customerId for this checkout |
You can verify the order has been successfully paid by making a backend API request to Orders API with the same slopeOrderId
Updated 5 months ago