Linking Flow (optional)
This guide is deprecatedPlease reference the Customer Authorization Guide
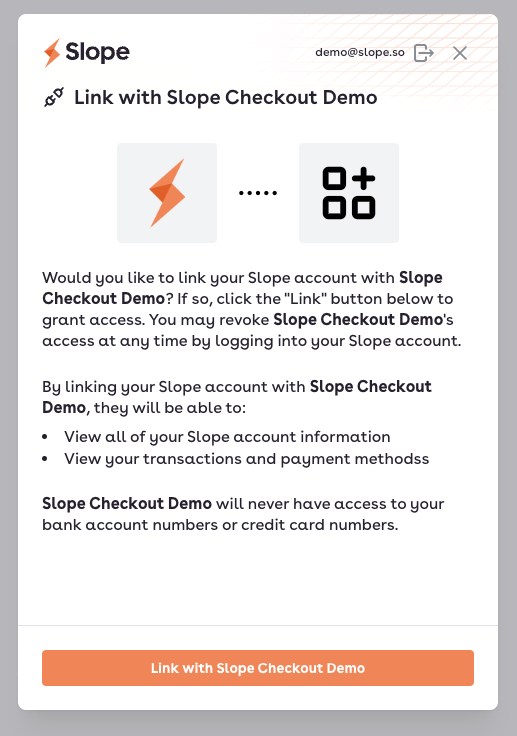
The linking flow is optionalThis flow is never required to utilize any of our existing checkout or pre-qual experience and is mainly designed so your users can login once and stay logged into your account forever.
Live Demo
You can see a live demo of this at https://demo.slopepay.com/account

Purpose
This new, optional, linking flow is designed for merchants where the user is already securely logged into your app and it is not expected to change their Slope account. This should reduce friction for customers as they would not be required to login to Slope anymore once their account has been linked to your app. The Slope customer may still revoke access to your app anytime from the Slope Buyer Portal.
Notes
Some important callout to be aware of:
- A
linkTokenmay be revoked anytime by the user. Your app needs to graceful handle revokes and re-prompt them to re-link again. - Your app must store a mapping based on
userIdand not only oncustomerId. For example, if you organization has 5 users, each user should independently link to Slope, each with their ownlinkToken. That way users are not sharing the samelinkTokenand our system can identify the end user performing each request. - Once linked, you will still need to exchange the
linkTokenfor anaccessTokenon the backend. This is the only foolproof way of ensuring the identity ofuserIdandcustomerId accessTokenare short-lived and expire within 4 hours. They should not be stored on your backend and instead generated on the fly when needed to open a Slope modal.- There is currently no redirect flow option for the linking flow and can only be performed as an embedded iframe modal. If you'd like a redirect flow let us know and we can build that as needed!
How to use
- Initiate the link flow by setting
linkas theflowparam inSlope.jsSDK. See Slope.js SDK API for details. If the user grants access, you will receive thelinkTokenresponse back from theonSuccesscallback.
The publicKey is your public API Key that is found in your merchant dashboard's developer page
window.SlopeJs.start({
publicKey: 'YOUR_API_PUBLIC_KEY',
flow: 'link',
onSuccess: (resp) => {
console.log('linkToken from Slope is:', resp.linkToken)
},
onFailure: (err) => {
},
onClose: () => {
},
})- Store the
linkTokenon your backend servers and you will need it indefinitely. ThelinkTokenby itself is useless without your backend API secret to exchange for a short-livedaccessToken - Exchange the
linkTokenfor anaccessTokenby making a POST request to/v4/user-links/{linkToken}/access-tokenYou can see https://developers.slopepay.com/reference/post_v4-user-links-linktoken-access-token for details. This will return data about the user including theiruserIdandcustomerIdin which both need to be stored properly. - Now, to bypass the login step for any future SlopeJs modal, simply add
accessTokenas a param like this:
window.SlopeJs.start({
code: '{{CHECKOUT_ORDER_CODE}}',
accessToken: '{{ACCESS_TOKEN}}',
onSuccess: (resp) => {
},
onFailure: (err) => {
},
onClose: () => {
},
})Updated 5 months ago